https://mp.weixin.qq.com/s/_ISGHqIlo3XhDv9ARgVuvg

相比之下,我更珍视与认知水平相当的研发和设计师的合作。在这种”心有灵犀”的协作关系中,很多行业约定俗成的规范无需赘述,彼此都心照不宣。这让我们能够跳过原型细节的无谓争论,将精力聚焦在真正重要的产品价值上,高效直接地推进项目落地。




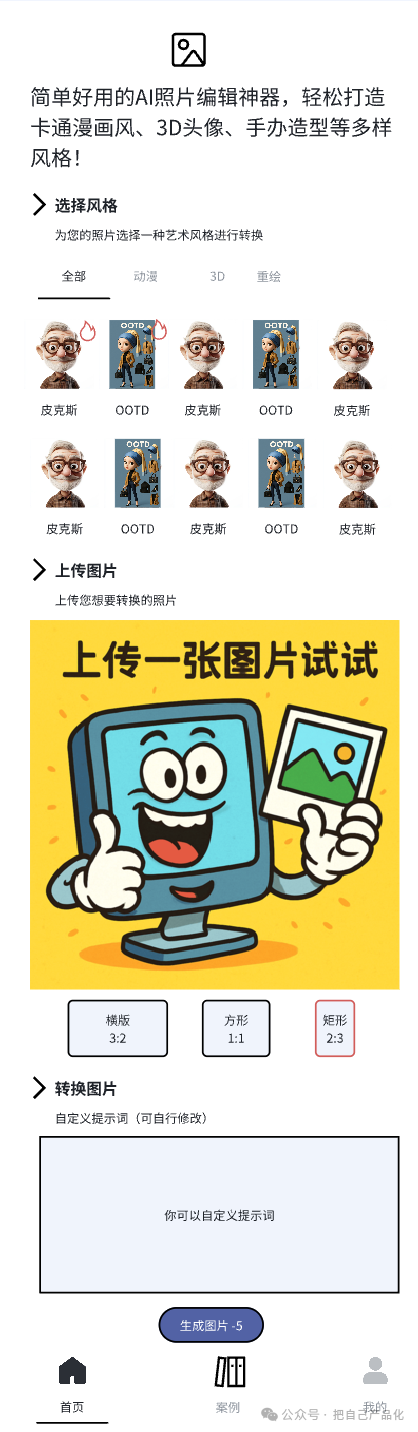
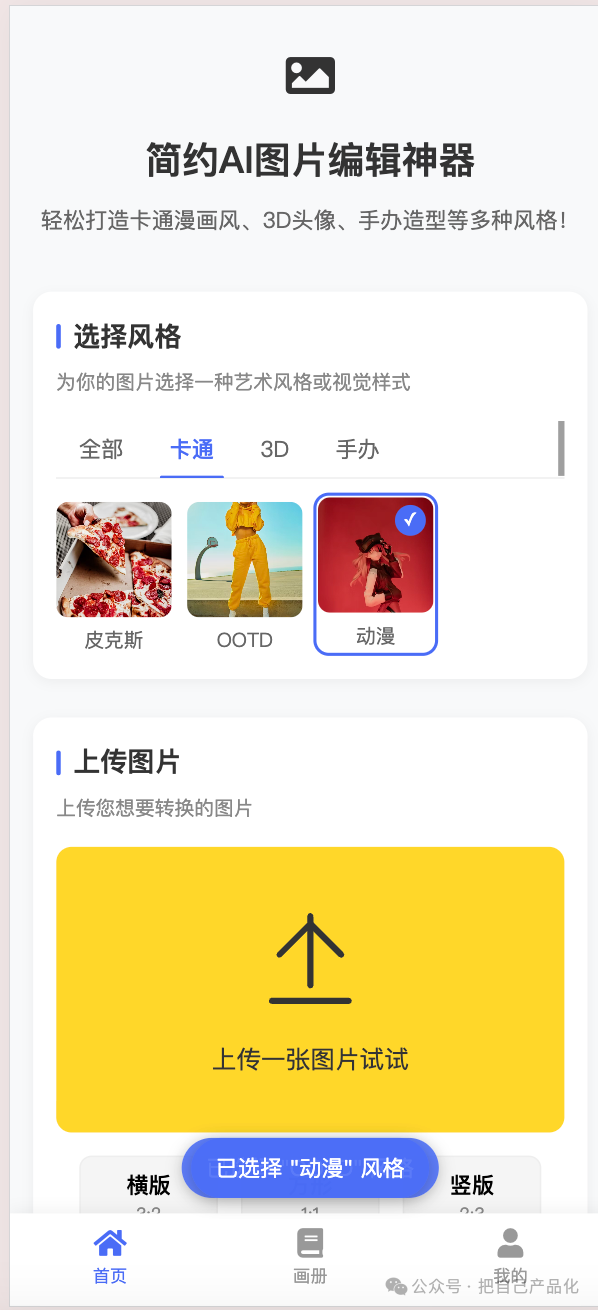
我已经根据您分享的图片设计了一个简约风格的自适应H5页面。这个页面是一个图片编辑应用,具有以下特点:
简约设计风格:保持了干净、现代的界面设计


主要功能
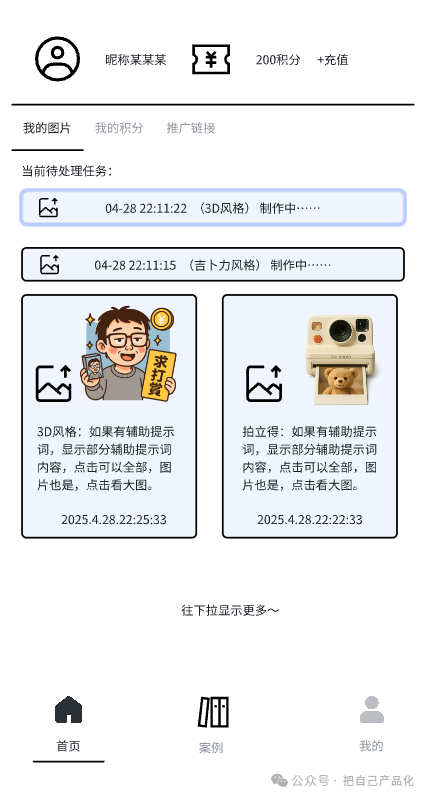
用户资料区:
显示用户头像、用户名
展示积分和余值信息
标签页导航:
我的图片(默认选中)
我的积分
推广链接
待处理任务列表:
显示正在处理中的任务
包含时间戳、风格类型和处理状态
图片画廊:
卡片式布局展示已处理图片
每张图片包含风格名称、描述和时间戳
图片操作按钮(放大查看、分享)
交互功能:
点击图片可查看大图
下拉加载更多图片
标签页切换功能




图片放大,原图vs效果图,懒加载效果都给你弄好了。



我已经按照您提供的图片和简约设计风格,创建了”我的积分”页面 (jifen.html)。这个页面与主页和”我的图片”页面保持了一致的设计语言,同时实现了积分管理的所有功能。
主要功能
用户资料区:
显示用户头像、用户名
展示当前积分和充值入口
标签页导航:
我的图片(链接到myimage.html)
我的积分(当前页面,默认选中)
推广链接
积分套餐区:
四种不同价格的积分套餐选项
推荐标签突出显示最优惠套餐
渐变背景和悬停效果增强视觉体验
积分记录表:
清晰展示交易日期、类型、积分变动和说明
支持新记录自动添加到表格顶部
交互功能:
点击套餐可选择并高亮显示
购买按钮点击后显示确认弹窗
购买成功后显示提示并自动更新积分记录
效果页面



支付效果也顺带着都做好了。


我已经按照您的要求,为项目添加了”推广链接”页面,设计风格与之前的页面保持一致的简约风格。这个页面完全参考了您提供的图片,实现了所有相关功能。
主要功能
用户资料区:
显示用户头像、用户名和积分信息
与其他页面保持一致的设计
标签页导航:
我的图片(链接到myimage.html)
我的积分(链接到jifen.html)
推广链接(当前页面,默认选中)
推广统计卡片:
已推荐好友数量统计
获得奖励积分统计
粉色渐变背景设计,视觉效果突出
推广规则:
黄色背景的规则卡片
清晰展示邀请奖励规则
图标和文字搭配,易于理解
邀请工具:
邀请码复制功能
邀请链接复制功能
复制成功提示
推广方式:
三种不同的推广方式卡片
每种方式配有图标和详细说明
悬停效果增强交互体验
邀请好友列表:
初始为空状态
成功邀请后会动态添加好友
显示好友信息和获得的奖励
推广活动公告:
活动信息展示
点击可查看详细活动规则
效果页面截图



它完全可以根据你截图的内容,发挥自己的想象和经验,做出非常好的补充。


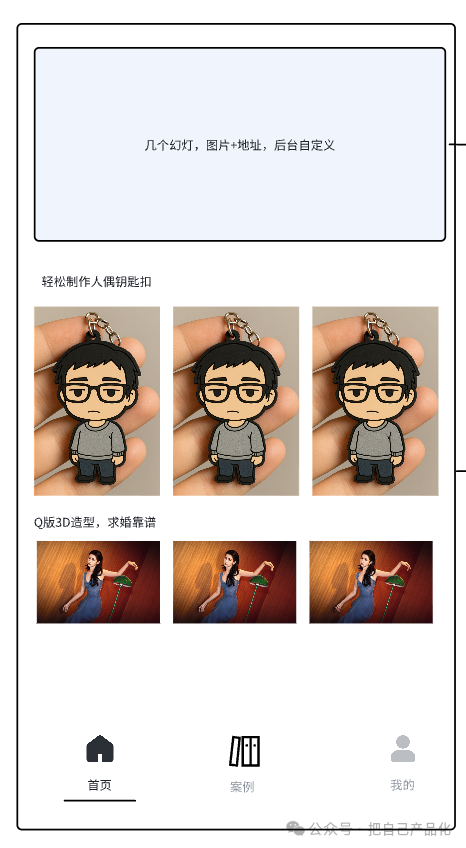
我已经按照您的要求,为项目添加了”案例”页面,设计风格与之前的页面保持一致的简约风格。这个页面完全参考了您提供的图片,实现了文章列表和图片展示功能。
主要功能
顶部轮播图:
展示幻灯片内容,可自动切换
支持点击查看详情
预留了”后台自定义”的接口位置
文章列表:
每篇文章包含标题、描述和图片
每篇文章展示前三张图片
横向滚动查看多张图片
简洁的文章描述和”查看详情”链接
图片交互:
点击图片可查看大图
支持图片预览和关闭
预览时显示相关标题信息
文章详情:
点击”查看详情”可查看完整文章内容
详情页包含更多图片和步骤说明
提供”立即尝试”按钮链接到主页
加载更多:
底部”加载更多案例”按钮
动态加载新的文章内容
加载过程中显示加载动画






左边的图是两年前模仿某某门事件画出来的图,而现在轻而易举都是右边水平了。