https://mp.weixin.qq.com/s/v_euFPuaiKK-iMh70DJ0vA
做之前你要先琢磨下这个东西是什么,你要解决什么问题,市面上别人是怎么做的SVG(Scalable Vector Graphics)是一种基于 XML 的矢量图形格式,它可以用于显示图像,且支持缩放而不失真。SVG 主要用于网页图标、矢量插画、数据可视化等。SVG 常用于网页设计、图标、简单的动画,因为它文件小、能缩放、还支持互动(比如鼠标hover变颜色)。生活中,你在手机或电脑上看到的那些清晰的小图标,很多就是 SVG 做的!方法 2:使用 ![]() 标签加载 SVG 文件
标签加载 SVG 文件svg viewBox="0 0 1200 200" xmlns="http://www.w3.org/2000/svg"> path d="M0,100 C300,50 600,150 900,100 T1200,100" fill="transparent" stroke="blue" stroke-width="4"> animate attributeName="d" values="M0,100 C300,50 600,150 900,100 T1200,100; M0,90 C300,60 600,140 900,110 T1200,90" dur="2s" repeatCount="indefinite"/> path> svg>
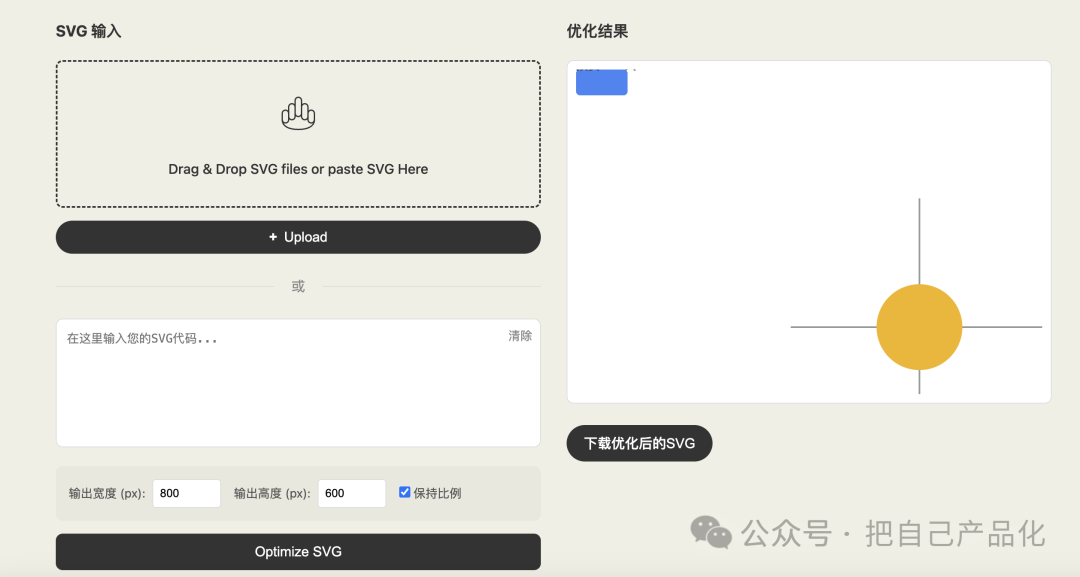
你看完了上面的 2 点,起码应该知道怎么搜你的”竞品“了吧?比如搜 svg 转图片。然后我们就能看到很多网站,原来这个领域竞争还挺激烈的,甚至流量都不小!1,打开我的 御用 AI 编程工具: windsurf输入我的需求,我想到了一个布局就是左右结构,左边输入,右边输出,懒得自己画图,我就找了一个同行的网站,截了个图当原型参考,我的内容如下:我想制作一个,输入 svg 代码转成 png 图片的转化器,用最简单的方式来实现,你有什么建议?布局参考我提供的图,左侧是输入 svg 代码或者上传svg 对应的文件,点击后在右侧输出对应的图片,点击可下载,在这个基础上我后面还想做 AI 可以在线生成 svg 图片的,你告诉我解决方案,现不要做,采用成本最低的技术方案。
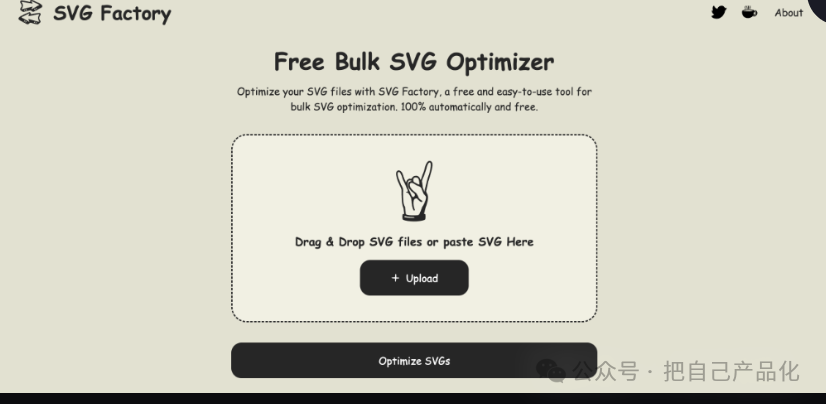
给我的第一个版本不太好,右侧出来的图片很小,我下了第二个命令是「右侧的图片怎么那么小,不清楚」功能没有问题,但设计太土了,不够”高级“。下一步我需要让它设计感更强一些,于是我又找到了一个我喜欢的设计的网页效果,扔给了 AI,跟它说:布局不换的情况下,换成我现在提供的图片上的样式,颜色等设计
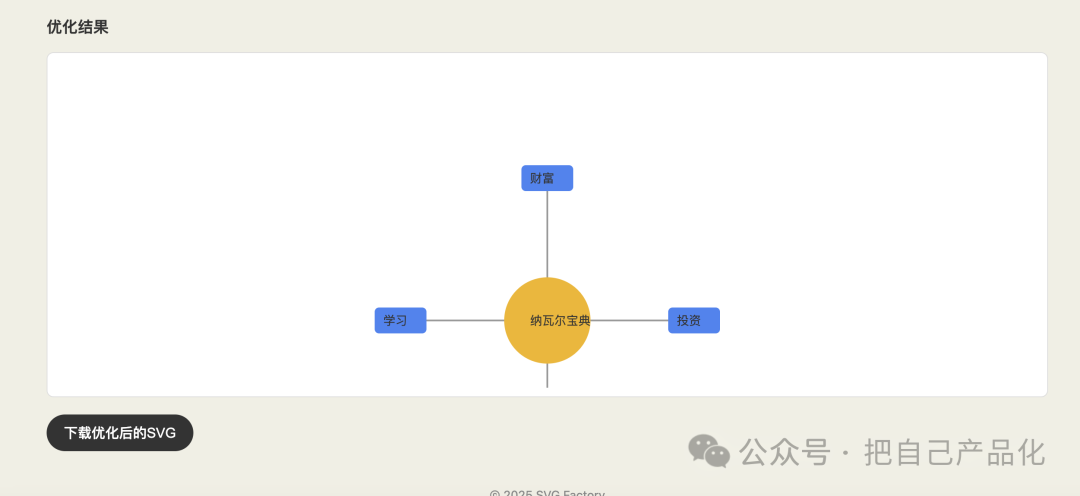
AI 很听话,但是又把我布局从左右结构改成了上下结构……右侧显示的预览图片不对,跟 svg 对应的效果不同,很乱 ,请优化
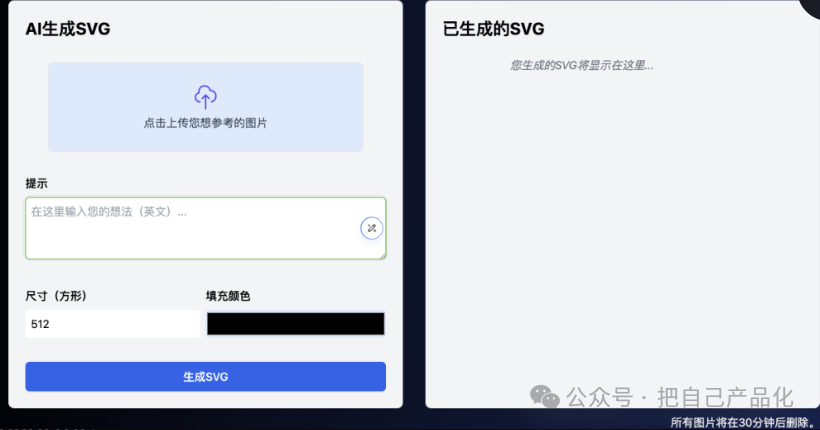
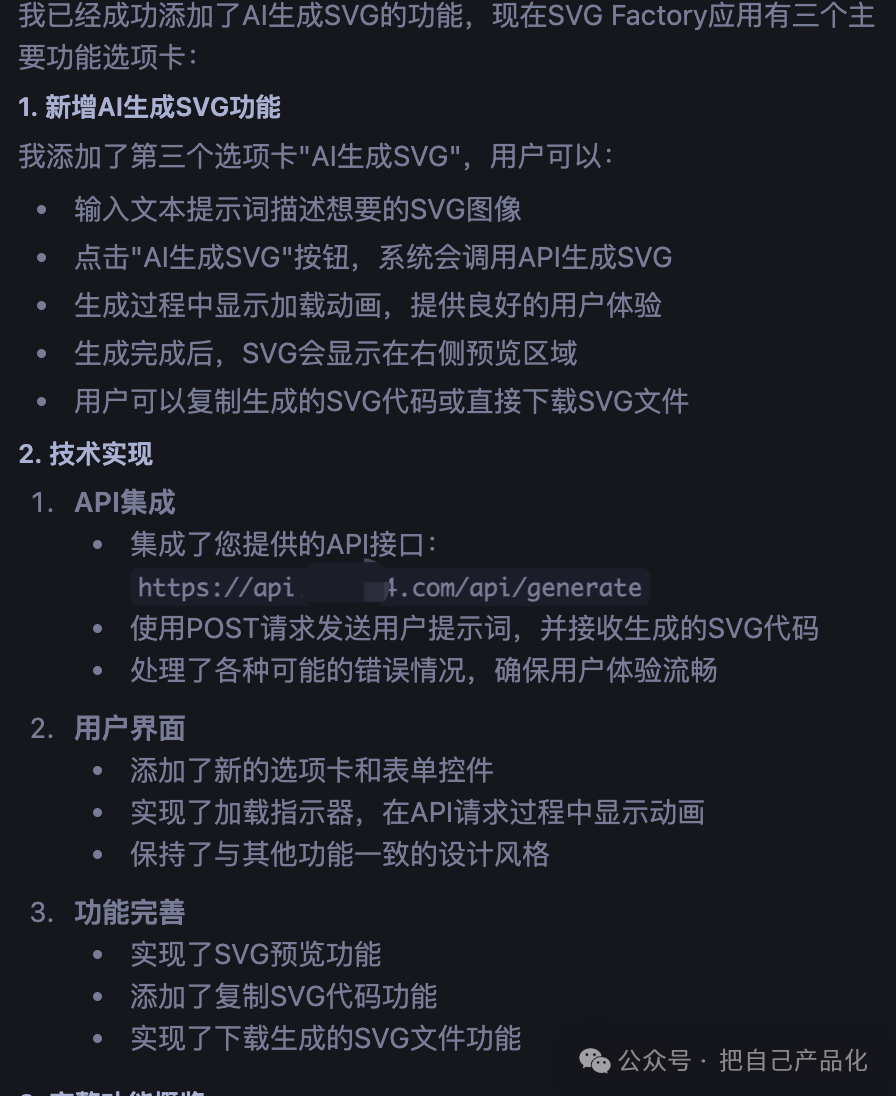
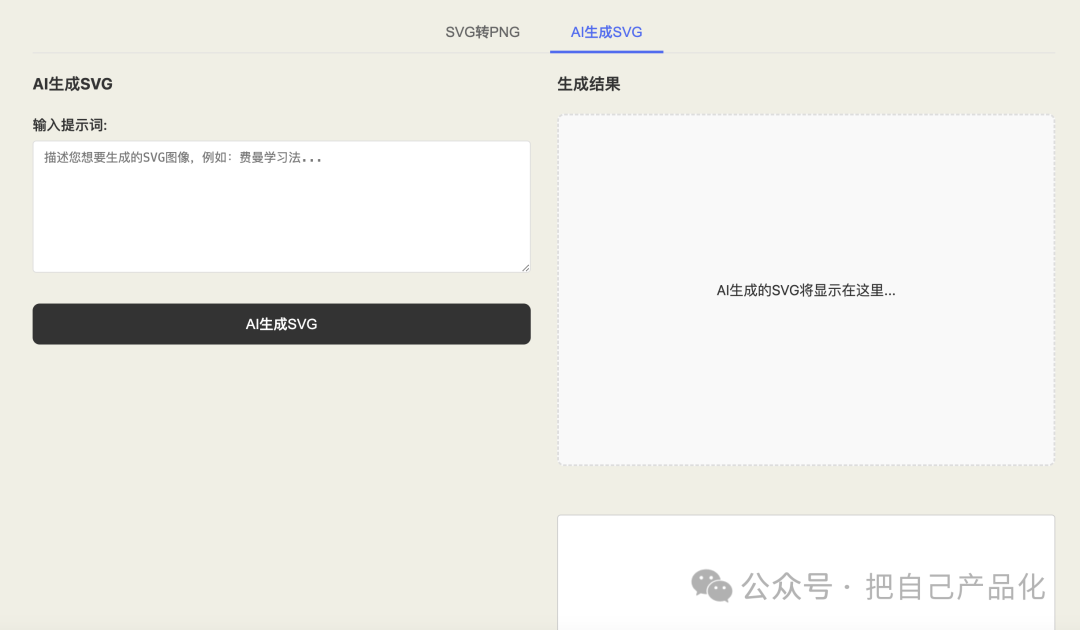
顺便让它给我把右上角的那几个按钮都改成了我的微信号,我的打赏,关于链接到我的个人网站等。到这一步,基本上就完成了,但我觉得时间足够,干脆一鼓作气,把 AI 直接生成 svg 也完成算了。PS:需要提醒的是,这里就需要有 API 的东西了,如果你想尝试这一步,你可以去申请一个大模型产品的 API。增加一个功能,用户可以自行输入内容,点击生成按钮后,会输出相关 svg 代码,然后自动在右侧显示图片,你想一个好的方式,可以在这个页面基础上也可以直接在当前页面增加一个选项卡来操作。
因为我的 API 已经是现成的,我只是写了一个提示词就差不多了:你是一个专业的 SVG 代码生成助手,用 svg 代码来表达{input}
其中这个{input}是输入框输入的内容,逻辑大概就是这样的:这个过程并不顺利,因为中间忘了回滚,后面越改越乱,各种报错……我只好转移到Trae 上,却出乎意料的好,一点都没掉链子。虽然还有很大的优化空间,但总体来说,也算是完美完成任务。这个出 svg 代码的提示词还有空间调,同时如果换到 Claude 模型上去,感觉出来效果会更惊艳一些。这就是全部过程,希望对想入门 AI 编程的你有所帮助,给你点信心,不要怕,直接干。可以先不碰第二个有 API 的页面,只实现第一个页面就好,因为就是一个前端交互,没有别的东西。你可以学我的处理过程,对话你倒是可以不学,你可以更严谨一些,我这里是相对随意的。https://zlbigger.com/ai/svg/二维码地址(可以直接识别,AI 写的东西都是各端自适应):
https://mp.weixin.qq.com/s/v_euFPuaiKK-iMh70DJ0vA